Hoe maak je een vet lettertype in CSS?
Vet maken in CSSgebruik een aantal standaardopdrachten. Maar u kunt niet-standaardopties gebruiken die een interessant effect geven. Vet gezicht wordt gebruikt om een strikt gedefinieerd fragment van tekst te markeren. CSS helpt ons om een dergelijk lettertype toe te wijzen aan elke zin of zelfs een enkele letter. Als je nog steeds HTML-tags gebruikt om dit effect te bereiken, moet je je mening over programmeren heroverwegen, omdat trapsgewijze stylesheets je als ontwikkelaar meer opties geven. In dit artikel zullen we het er over hebben.

toewijzing
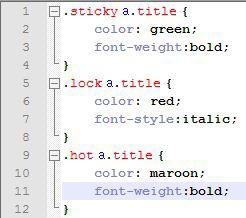
Wijs vetgedrukte CSS toe met eenvoudigregels: lettertype-gewicht. U kunt verschillende combinaties als waarde opgeven. U kunt bijvoorbeeld de eigenschap 'font-weight: bold' schrijven, wat vet betekent. De standaardwaarde is "normaal". Naast trefwoorden kunt u ook reguliere cijfers gebruiken. Conventionele eenheden variëren van 100 tot 900, waarbij 400 overeenkomt met het "normale" commando. En dit betekent dat als u de waarde instelt op minder dan 400, het lettertype zijn verzadiging verliest en als het meer wordt, wordt het vetgedrukt. Hiermee kunt u de stijl handmatig aanpassen.
In CSS kan vet worden toegewezen op basis vanouder element. In trapsgewijze tabellen zijn er twee opdrachten ("bolder" en "lichter") die de verzadiging van de stijl kunnen verhogen of verlagen. De waarden veranderen afhankelijk van het ouderelement. De eigenschap font-weight kan in korte vorm worden geschreven - font, waar alle fontkenmerken kunnen worden geschreven.

doel
U kunt zo'n CSS-lettertype aan elk element toewijzenHTML of XHTML. Het effect is alleen zichtbaar als de tag tekst bevat. HTML heeft een analogie met de eigenschap font-weight. Als u tekst tussen de <strong> -tags plaatst, wordt deze meer verzadigd. De eigenschap is volledig identiek aan de waarde van "vet". Sommige ontwikkelaars zien het verschil tussen de <strong> tag en CSS niet vetgedrukt. Maar er zijn verschillen. De tag heeft zijn eigen semantische lading en wordt gebruikt voor echt belangrijke informatie. En de CSS-eigenschap is slechts een decoratieve waarde die wordt gebruikt om tekst te versieren. Laat dit verschil niet voelbaar zijn tijdens het lezen, maar, zoals het World Wide Web-consortium adviseert, alles moet aanwezig zijn. Deze codevolgorde verlengt de levensduur van uw pagina's. Niet ver weg is immers de tijd waarin browsers leren om een andere manier te gebruiken om tekst te visualiseren, waarbij semantische en decoratieve betekenis opvallen. Vergeet dit niet bij het maken van uw pagina's.

conclusie
Het bestaande vetgedrukte lettertype in CSS staat dit toeverminder de broncode van de pagina. Het is tenslotte niet nodig om de tag <strong> te gebruiken. Verpak de tekst die u nodig hebt in een bepaalde klasse. En als u de vetgedrukte stijl wilt annuleren, hoeft u slechts één bestand met trapsgewijze tabellen te repareren. Maar vergeet niet dat u deze eigenschap niet mag misbruiken, omdat overmatig gebruik van verschillende decoratieve technieken de tekst kan verpesten. Het is raadzaam om alleen vet te gebruiken wanneer het echt nodig is, bijvoorbeeld om koppen of de naam van een bepaalde sectie te markeren.
</ p>